Launch Your Headless Content Project Fast and With Confidence
The Headless Content Starter Kit is a ready to use Strapi Backend and Next.js Frontend. The perfect starting point to get going immediately.
"Going headless involves a lot of work, and it's easy to make mistakes initially. However, with this starter kit, your chances of successfully going headless are increased tenfold!"
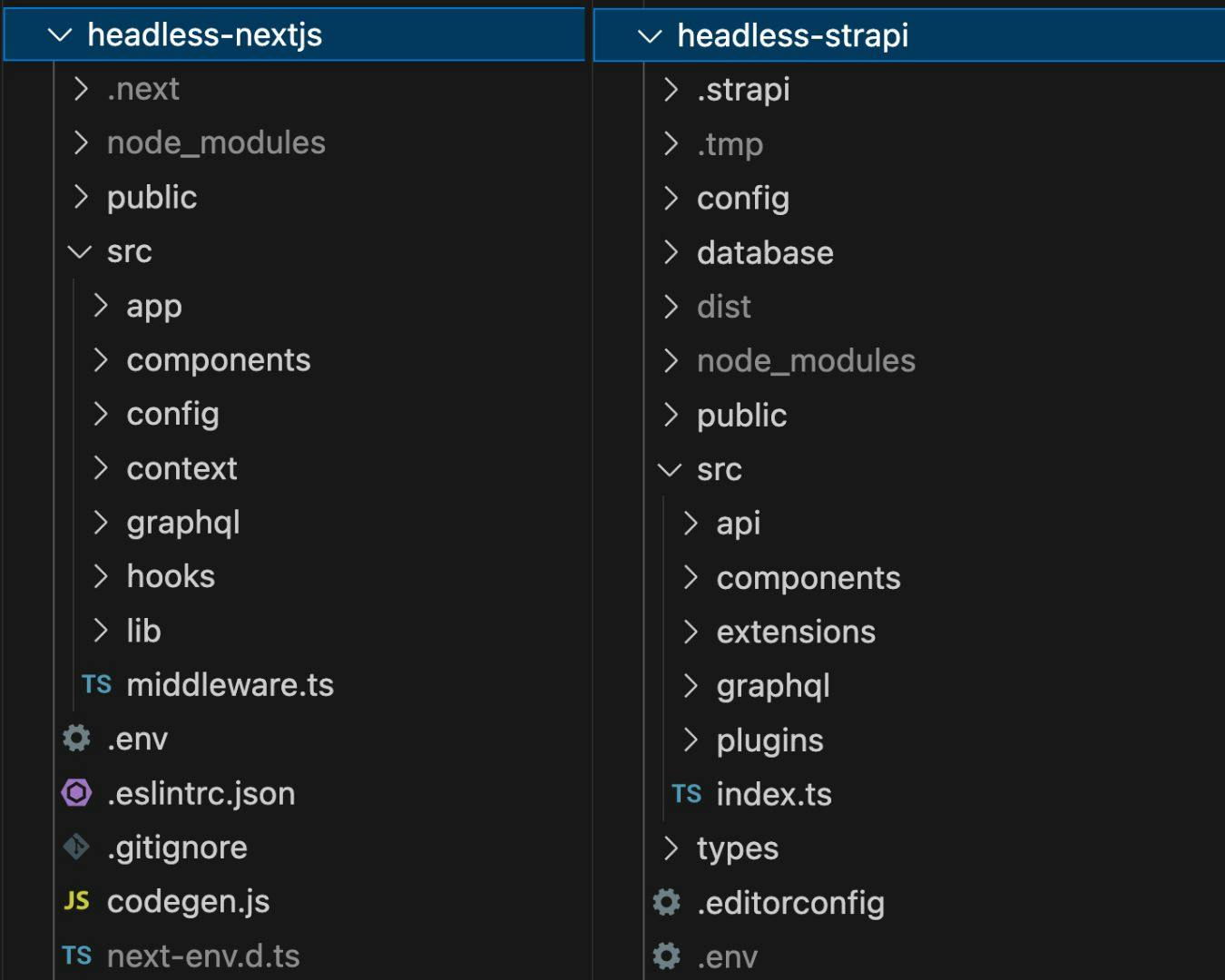
Git Clone to go Headless
A headless CMS is amazing with all the flexibility it gives you. But when you first run Strapi it is just an empty box. Not to mention that there is no frontend at all.
When I first started using a headless CMS I iterated many times to get to a structure that really works well. It's designed for developers, designers, and editors alike.
Ready to Create and Publish New Pages
Ready to Create and Publish New Pages
Creating a new page is super simple. Just add a page inside the Strapi backend, configure it and add from the many, ready to use components.
Once you've published it, you can navigate to it on the Next.js frontend.
No setup work needed, just start creating pages immediately.

Ready to Create and Publish New Pages
Creating a new page is super simple. Just add a page inside the Strapi backend, configure it and add from the many, ready to use components.
Once you've published it, you can navigate to it on the Next.js frontend.
No setup work needed, just start creating pages immediately.
SEO Ready
SEO Ready
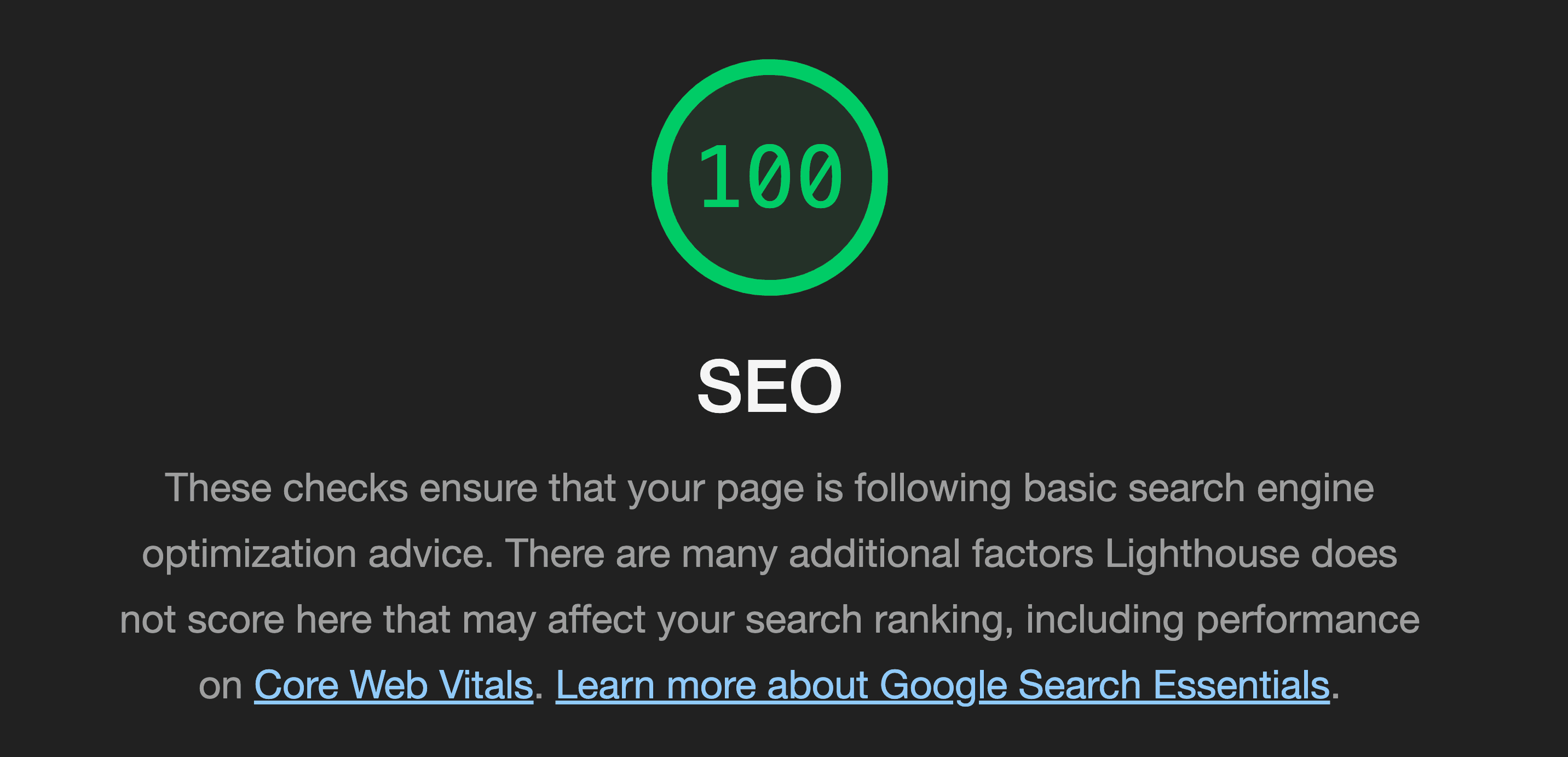
Everything you need for proper Google rankings is already built into both Strapi and the Next.js frontend.
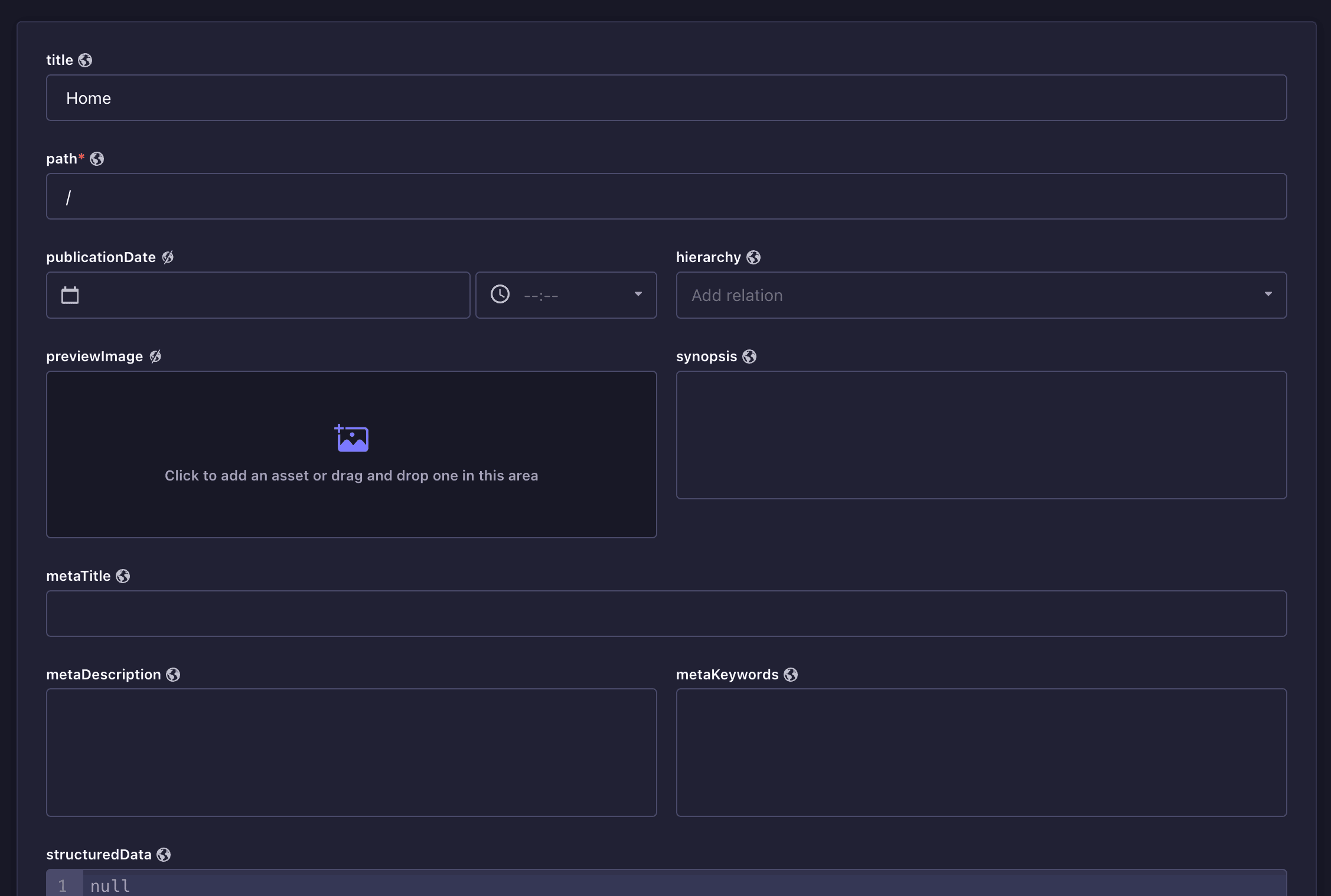
Creating a page in Strapi allows you to add the important meta tags you need. You can also decide to not index a page if you want.
The Next.js frontend automatically uses the data to set everything as configured.

SEO Ready
Everything you need for proper Google rankings is already built into both Strapi and the Next.js frontend.
Creating a page in Strapi allows you to add the important meta tags you need. You can also decide to not index a page if you want.
The Next.js frontend automatically uses the data to set everything as configured.
Pick From Ready Made Components
Pick From Ready Made Components
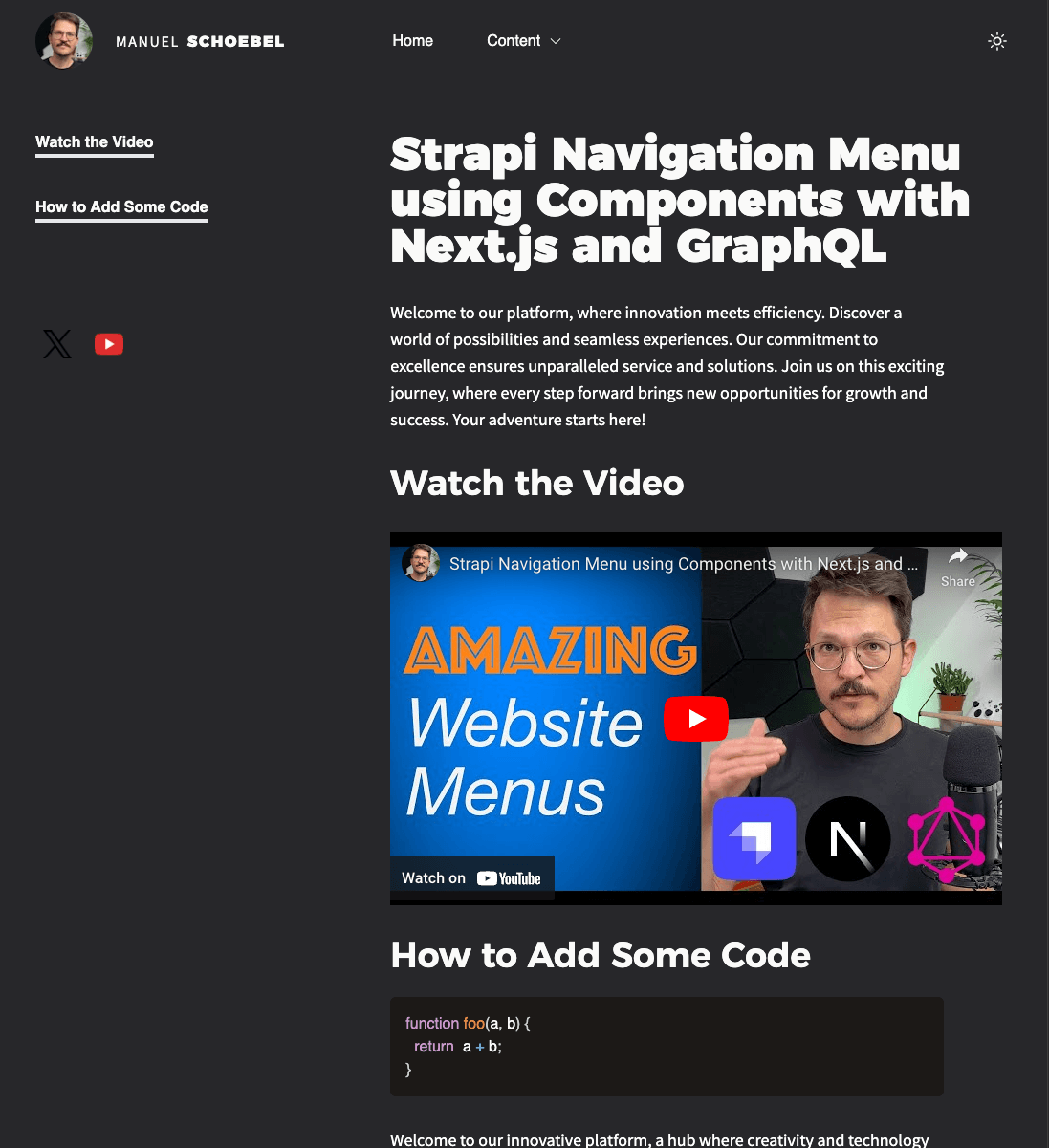
With the numerous pre-made components, you can create various page types without coding, including Dark Mode.
Landing pages, Sales pages, Articles and what ever content based pages come to your mind. The Headless Content Starter Kit has you covered.
This very page itself is based exclusively on the Kit!
And if you need something more you can always implement your own.

Pick From Ready Made Components
With the numerous pre-made components, you can create various page types without coding, including Dark Mode.
Landing pages, Sales pages, Articles and what ever content based pages come to your mind. The Headless Content Starter Kit has you covered.
This very page itself is based exclusively on the Kit!
And if you need something more you can always implement your own.
Preview Drafts and Re-Render Published Pages
Preview Drafts and Re-Render Published Pages
Getting things like draft mode or re-rendering already cached pages in Next.js is not a trivial task.
With the Headless-Content-Starter-Kit you get all of this out of the box.
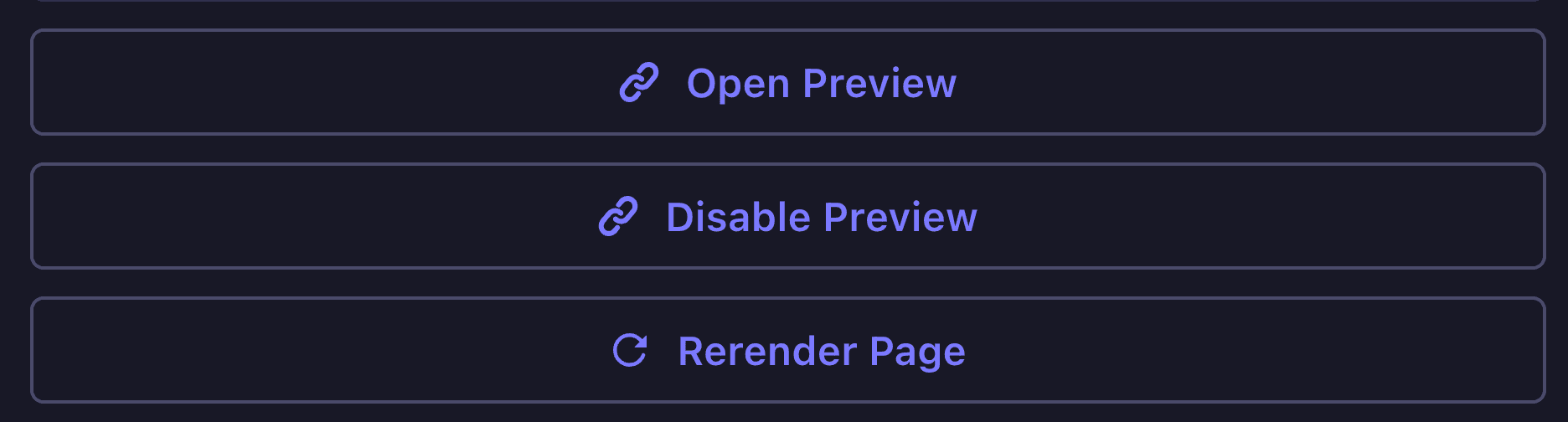
When creating new pages or editing published ones, just activate the draft mode and review your changes.
If a page was already published you can just re-render it with the click of a button. And all your changes are live.

Preview Drafts and Re-Render Published Pages
Getting things like draft mode or re-rendering already cached pages in Next.js is not a trivial task.
With the Headless-Content-Starter-Kit you get all of this out of the box.
When creating new pages or editing published ones, just activate the draft mode and review your changes.
If a page was already published you can just re-render it with the click of a button. And all your changes are live.
Customise to Your Liking - It's Just Code
Customise to Your Liking - It's Just Code
All of that is build in a standard Strapi and Next.js project. If you want to change or add anything, you can always do so.
As a matter of fact the Headless Content Starter Kit is meant to be worked upon.
No matter if you build a content page or a Next.js app, it gives you the starting point to do much more, but faster.

Customise to Your Liking - It's Just Code
All of that is build in a standard Strapi and Next.js project. If you want to change or add anything, you can always do so.
As a matter of fact the Headless Content Starter Kit is meant to be worked upon.
No matter if you build a content page or a Next.js app, it gives you the starting point to do much more, but faster.
Continual Improvement and Value
When you invest in the Headless Content Starter Kit, you're not just getting the current version. You gain a year-long access to the GitHub repository, including all future enhancements. This means you'll continuously receive updates and new features, ensuring your kit remains cutting-edge.
Embrace headless content creation with a tool that evolves with the times. Start now and stay ahead!
* I am committed to regularly improving the Headless Content Starter Kit. While I, as a solo creator, am dedicated to this project, please be aware that the future scope of updates can vary. My goal is to provide full transparency, allowing you to make an informed decision. Rest assured, your initial purchase equips you with a robust, continually evolving tool for your headless content needs.
